Hey friends!
Are you aware of Google making an announcement on Core Web Vitals update back in May 2021? If you aren’t aware then let me tell you that it is a set of metrics webmasters or SEO can use to improve their website’s user experience. The Core Web Vitals include:
- LCP – Largest Contentful Paint
- CLS – Cumulative Layout Shift
- FID – First Input Delay

But why am I talking about this update in 2021? Because recently many webmasters are witnessing LCP issues in their website due to the Page Experience Update, which is going to launch in the mid of June 2021. If you’re also seeing the issue on your website, this article is for you. Here I’ll talk about the LCP issue and what you can do to fix this issue. So, let’s start this article.
What LCP issue is all about?
First off, LCP stands for Largest Contenful Paint. Moving on, LCP basically measures the time server takes to display the largest visible element in the portview. Preferably, LCP should be less than 2.5 seconds. However, if you’re seeing LCP issue occurring on your website that means the time of LCP would be higher than 2.5 seconds. So, yes longer than 4s (Desktop) or (Mobile) error in Search Console then server is taking more than 4s.
How does LCP issue impact website performance?
If you encounter LCP issue, then it can lower down the performance of overall Core Web Vitals. Moreover, it can also affect the website’s performance throughout the Google services like site’s ranking in SERPs.
Before I move on to talk about fixing the LCP issue, let’s first understand about Core Web Vitals.
What do you understand by Core Web Vitals?
Basically, Core Web Vitals are a cluster of metrics that identifies and measures the elements that impact the real-world user experience. In the introduction only, I talked about 3 metrics specifically LCP, FID, and CLS in the core web vitals. But in the future, you may get to see more metrics included. In the coming update of Page Experience, Google is said to integrate Core Web Vitals. Why? Because the vitals will help webmasters and digital marketers to know the performance of the website in real-time.
Additionally, with core web vital metrics, you get to know the issues through which you easily enhance your overall website performance and finally offer a great user experience on your website.
How do you resolve the LCP issue?
The most awaited question is going to be answered now. So, let’s see what you can do to fix this issue. I’m going to enlist the steps to fix LCP issue, make sure to read and follow them.
Step 1: Spot the URLs causing the issue
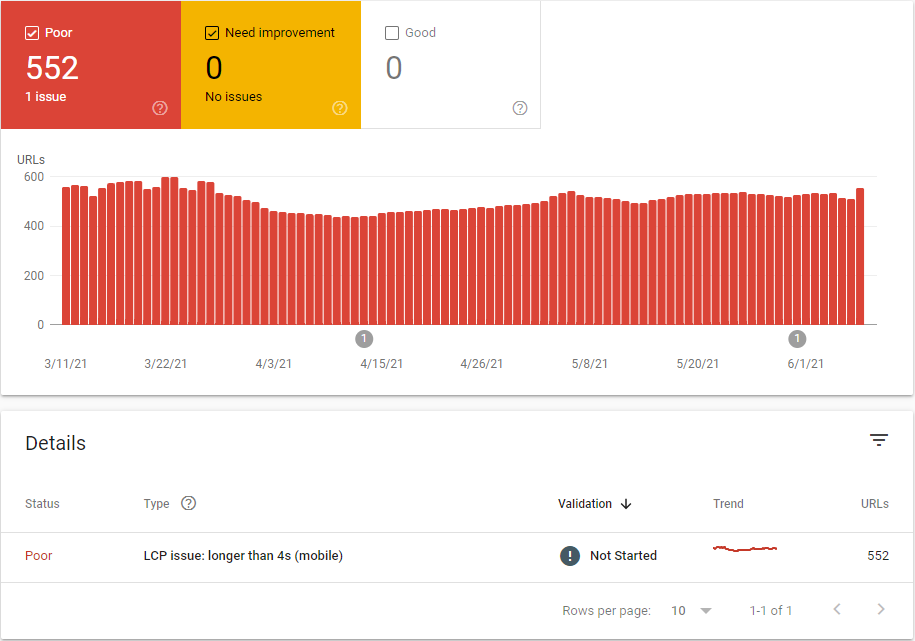
The very first step you have to follow is to spot or identify URLs that are causing the LCP issue (Longer than 4s (Desktop) or (Mobile) error. Make sure to visit Search Console ad click on the Core Web Vitals link under the enhancement tabs. After that you have to click on Open Report. Now you’ll get to see the total number of URLs that are affected by LCP issue.
Afterwards, click on LCP issue: Longer than 4s (Desktop) or (Mobile). After clicking, you will get to see an example of URL that is causing the LCP issue as well as the total number of URLs having the issue.
Spot 2: Now measure the LCP of the page elements
You come to 2nd step after identifying the URL that is causing the issue, right. Now what you need to do is visit Google PageSpeed Insights tool and enter the URL of the page.
Please consider: Make sure to enter the exact URL (having LCP issue) in the tool and not the home page URL.
Once the test is complete, you’ll get to see the LCP of your page. You will see the different score of LCP for both desktop and mobile. But you only need to focus on fixing mobile score because when you fix mobile LCP, it will automatically fix the desktop issue as well. Moreover, you also get to see the Origin Summary saying, “all the pages served from this origin do not pass the Web Vitals Assessment.”
That’s where you need to pass the Web Vitals Assessment test to fix the LCP issue of individual pages on your site.
Step 3: Recognize the elements with high loading time
You have to go litter down and come to Opportunity section. This section actually provides you suggestions to help your page load faster. As per your website issue, you get different solutions. To check all the suggestions, you need to check Page Speed Insights tool one by one.
Let me tell you some of the suggestions you get here. You’ll be asked to:
- Install a lazy load plugin
- AMP plugin
- Use plugin to optimize the website
Before you make changes to any of your web page, make sure to take a backup of your website.
Step 4: Rectify the fix
This is the final step of the fixation part. I believe you have identified the LCP issues. With the suggestions given by Google Page Speed Insights tool, you have to return back to Page Speed Insights tool to check your website page again. Here you have to see whether or not your pages pass the Core Web Vitals Assessment test. You have to continue work on and implement the suggestions until you pass the test.
Once you’re able to clear the test, just visit Google Search Console and click on “Validate fix.” So, it will signal Google that you have made all the relevant changes to your website. And finally, you will see that your page load speed and LCP issue are fixed successfully.
To conclude, I hope you have found this article relevant and helpful. Just follow the process and fix the LCP issue if you’re seeing it on your website.
To read more such interesting articles, just subscribe to our website and get in touch with us for any query you have.



